.vscode.zip (1.91 kb)

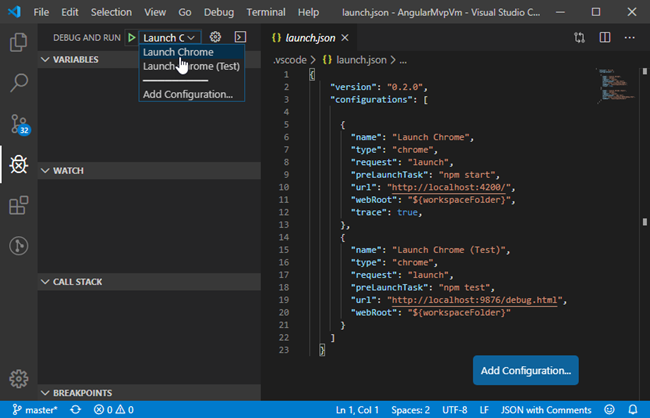
Figure 1. Launch debugger in Chrome
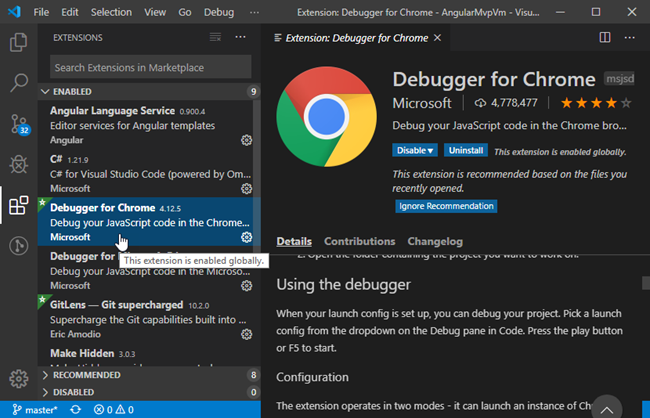
- Ensure Debugger for Chrome extension is installed (figure 2)
- In .vscode folder add launch (figure 3) and tasks (figure 4) json files
- From VS Code debug select Launch Chrome or Launch Chrome (Test)

Figure 2. Visual Studio Code extension for Debugger for Chrome
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome",
"type": "chrome",
"request": "launch",
"preLaunchTask": "npm start",
"url": "http://localhost:4200/",
"webRoot": "${workspaceFolder}",
"trace": true,
},
{
"name": "Launch Chrome (Test)",
"type": "chrome",
"request": "launch",
"preLaunchTask": "npm test",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceFolder}"
}
]
}
Figure 3. launch.json file
{
"version": "2.0.0",
"tasks": [
{
"label": "npm start",
"type": "npm",
"script": "start",
"isBackground": true,
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": {
"pattern": "$tsc",
"background": {
"beginsPattern": {
"regexp": "(.*?)"
},
"endsPattern": {
"regexp": "Compiled |compile."
}
}
}
},
{
"label": "npm test",
"type": "npm",
"script": "test",
"problemMatcher": [],
"group": {
"kind": "test",
"isDefault": true
}
}
]
}
Figure 4.
tasks.json file